Bismillah. Alhamdulillah. Blogger Tune-Up kembali bisa menulis walau masih kaku setelah hampir satu bulan lamanya tidak menulis. Artikel kali ini merupakan lanjutan penjelasan dari artikel sebelumnya tentang Open Graph Metadata Untuk Blogger, namun lebih spesifik membahas tentang Twitter Cards. Twitter Cards adalah fasilitas yang diberikan oleh jejaring sosial Twitter untuk para blogger agar konten yang dibagikan melalui jejaring Twitter lebih menarik dan mudah dipahami oleh pengikut kita. Mereka para pengikut (follower) jejaring Twitter yang kita kelola akan lebih mudah untuk memahami dengan cepat mengenai materi utama dari artikel yang kita bagikan dari blog kita, karena sisipan konten artikel yang tampil pada Twitter berisi informasi tentang judul artikel, ringkasan (meta description) artikel, gambar thumbnail, info penulis (nama dan alamat Twitter), info blog (favicon, nama blog dan alamat Twitter) serta beberapa informasi penting lainnya.

Deskripsi
Twitter Cards atau Kartu Twitter memungkinkan kita untuk melampirkan berbagai informasi media untuk pengguna Twitter (Tweets) yang memiliki pranala ke konten blog yang kita kelola. Kita hanya cukup menambahkan beberapa baris kode HTML (metadata) kedalam halaman web yang kita kelola maka dengan otomatis pengguna yang membagikan link konten blog kita pada tweet mereka akan memiliki "kartu" informasi yang akan terlihat pada semua pengikutnya. Namun fasilitas ini belum 100% untuk semua pengguna. Twitter pada blognya yang ditulis (update) pada hari Rabu, 12-09-2012 (13:56) menjelaskan bahwa mereka masih dalam proses secara bertahap untuk menggelar teknologi tersebut hingga 100% bisa digunakan untuk semua pengguna. Ini berarti untuk sementara waktu, tidak semua pengguna akan memperoleh fasilitas ini.
Sebagai pengembang, Twitter Card (Kartu Twitter) berguna untuk:- Memberi Anda kendali tentang bagaimana konten Anda ditampilkan pada Tweet
- Mengarahkan lalu lintas ke situs Anda
- Meningkatkan jumlah orang yang mengikuti akun Twitter Anda melalui atribusi konten
Integrasi Metadata Twitter Cards
Pada artikel Open Graph Metadata Untuk Blogger sebenarnya sudah dibahas lengkap. Silahkan mengikuti tata cara pemasangan metada seperti yang dijelaskan pada artikel tersebut.
Langkah 1Login ke Blogger
Langkah 2
Masuk ke "Dasbor - Template - Edit HTML - Lanjutkan"
Langkah 3
Pastikan kode dibawah ini tersedia:
<!-- Metadata Twitter -->Perhatian! Kode metadata Twitter Cards diatas hanya sepenggal, wajib metadata tersebut lengkap dengan metadata open graph
<meta name='twitter:card' content='summary'/>
<meta name='twitter:site' content='@situsAnda'/>
<meta name='twitter:creator' content='@userName'/>
<meta name='twitter:url' expr:content='data:blog.canonicalUrl'/>
<meta name='twitter:title' expr:content='data:blog.pageTitle'/>
<meta name='twitter:description' expr:content='data:blog.metaDescription'/>
<meta name='twitter:image' expr:content='data:blog.postImageThumbnailUrl'/>
Langkah 4
Simpan template jika yakin kode tersebut tersedia
Pemeriksaan Metadata Twitter Cards
Setelah yakin bahwa metadata Twitter Cards terpasang dengan baik pada template, lakukan pemeriksaan dengan langkah sebagai berikut:
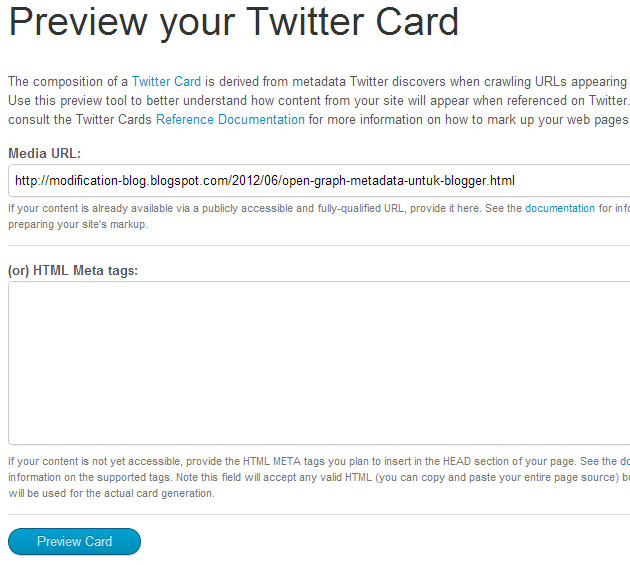
Langkah 1Buka halaman Preview your Twitter Card
Langkah 2
Masukan alamat artikel yang akan diperiksa pada kotak "Media URL"

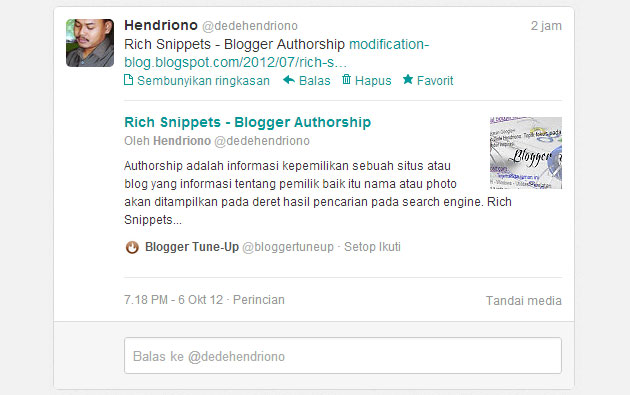
Klik tombol "Preview Card" dan tunggu hingga kartu twitter ditampilkan seperti dibawah ini:

Berarti integrasi metadata Twitter Cards berhasil...
Berpartisipasi pada Twitter Cards
Agar Kartu Twitter dapat ditampilkan dengan baik maka sebaiknya anda berpartisipasi dalam pengembangan Twitter Cards dengan mengikuti ketentuan sebagai berikut:
- Baca dokumentasi dan cara menambahkan markup yang tepat untuk Blog Anda.
- Uji markup Anda dengan alat pratinjau yang disediakan (Lolos Pemeriksaan Metadata Twitter Cards). Kiriman Anda akan ditolak secara otomatis jika Anda memiliki markup tidak lengkap atau cacat.
- Setelah markup diimplementasikan, mengisi formulir dan menyertakan link ke halaman yang berisi perwakilan markup.
Hal yang harus diperhatikan dalam pengisian formulir:
- Pada bagian "Twitter Username" isi dengan nama akun twitter anda.
- Pada bagian "Twitter Username associated with that domain" isi dengan nama akun twitter yang khusus dibuat untuk pengikut blog anda.
- Yang diberi tanda bintang merah adalah bagian yang tidak boleh dikosongkan, namun sebaiknya semua bagian diisi dengan baik.
Setelah formulir diisi dengan baik, tunggu beberapa saat (bisa satu minggu hingga satu bulan) email konfirmasi dari tim Kartu Twitter.
Twitter Cards Pengguna Non Blog*Spot
Ma'af sekali, Blogger Tune-Up tidak akan membahas bagaimana mengintegrasikan Twitter Cards untuk platform blog selain Blog*Spot. Bagi para pengguna CMS non Blog*Spot seperti Wordpress, Drupal dan lain sebagainya terutama yang berbasis PHP silahkan merujuk pada artikel Niall Kennedy berjudul "Twitter Cards PHP" yang ditulis lengkap beserta source code-nya pada GitHub.
Kesimpulan
Dibawah ini adalah screenshoot blog yang sudah terintegrasi Twitter Card dan yang belum dipasang Twitter Card pada saat di-tweet.